A world without creativity is like a Harry Potter’s novel without magic. Having been involved in the field of design for over seven years, I frequently embark on a quest to discover new and innovative solutions to the unique challenges that come my way.
By day, I am a UX designer, while my evenings are devoted to my passion for painting. I am currently pursuing a Master's degree in Human Centered Design and Engineering at the esteemed University of Washington in Seattle. In addition to this, I hold a Bachelor's degree in Communication Design and a Master's degree in Visual Design.
Prior to joining the University of Washington, I served as an Interaction Designer with the UX Consulting Team at ValueLabs, and also worked as a Visual Designer with Dorling Kindersley books.
When I'm not engrossed in my work, I take pleasure in traveling, meeting new people, taking photographs, and indulging in my love for food. As a painter, you will often find me engrossed in my canvas, lost in the act of creation.
Analyzing the cover screen features for Z Flip 4 device and identifying areas of opportunities.
SAMSUNG GALAXY

Overview
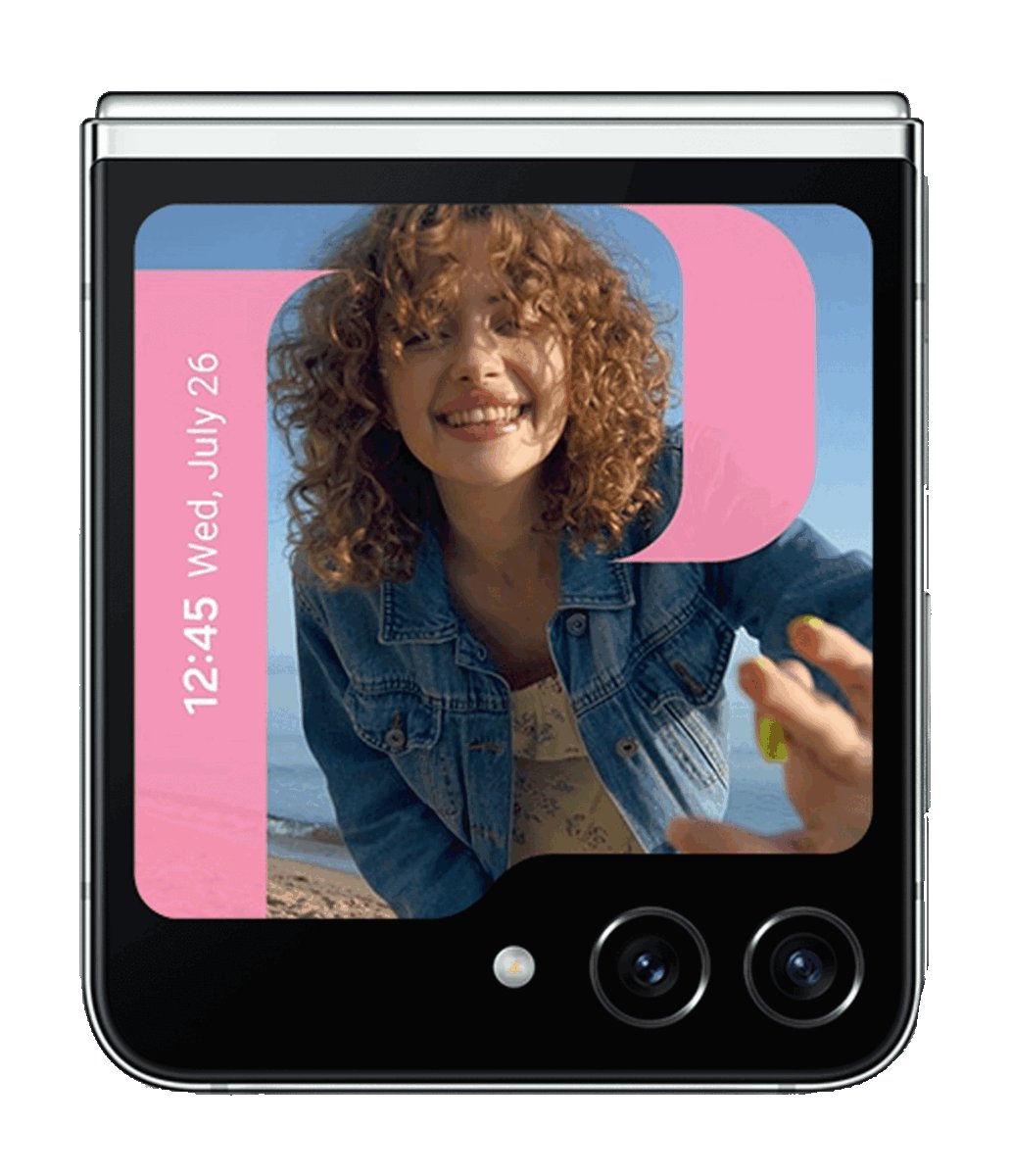
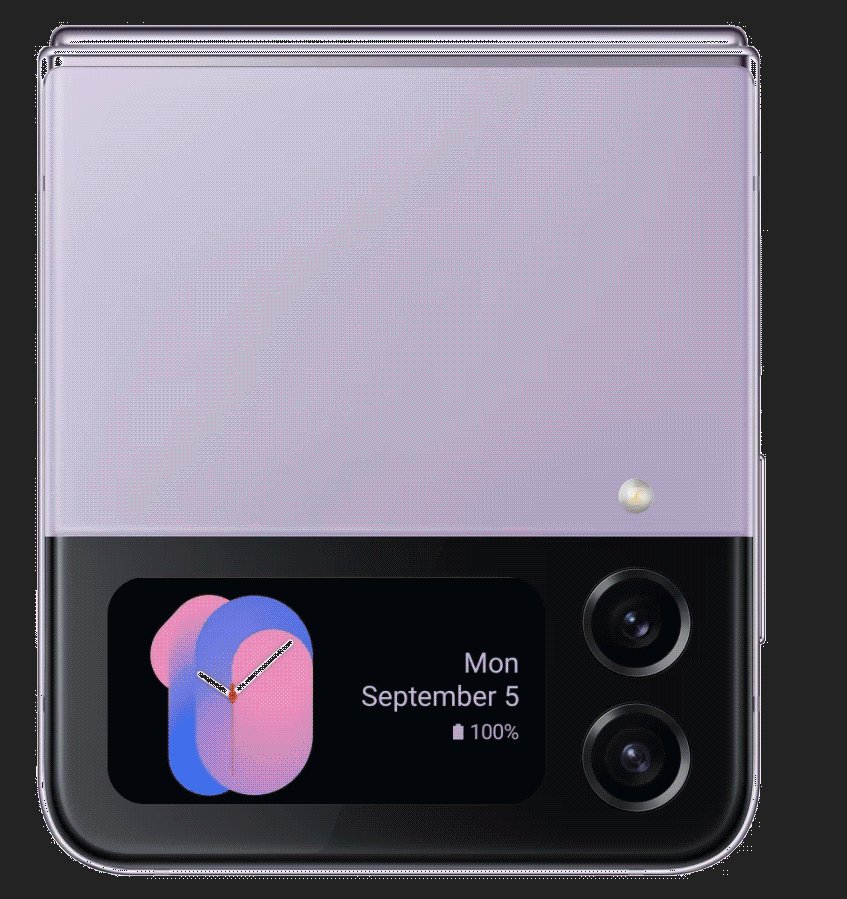
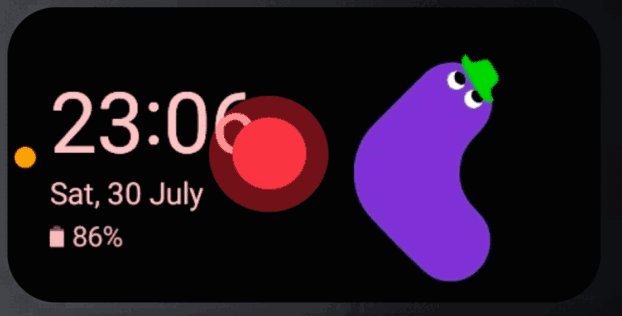
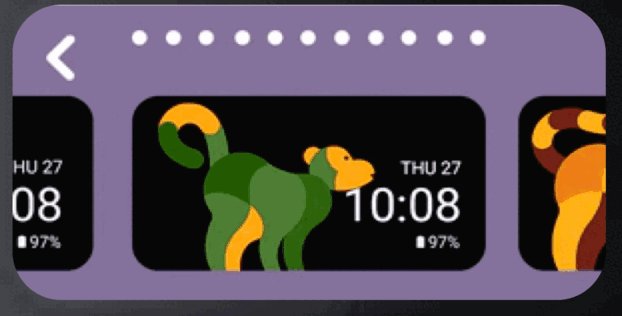
In August 2022, Samsung launched the Galaxy Z Flip 4 with customizable lock screens and enhanced widgets, catering to Gen Z's desire for self-expression and creative needs. Seeking user feedback, Samsung aimed to enhance the cover screen's usability.
My Contribution
-
Conducted 8 in-person moderated Usability Testing sessions
-
Pinpointed 3 key areas for a redesign in the cover screen, resulting in 100% adoption by Samsung for the Z Flip 5 device.
Duration
4 months (Jan to April 2023)
My Role
User Experience Designer & Researcher
Problem
How might we improve the usability and personalization experience of the cover screen on Samsung Galaxy devices for Gen Z users?
Goals
⍟ Evaluate the ease of discoverability for the cover screen widget
⍟ Identify points of friction and confusion in cover screen usage
⍟ Provide solutions to points of friction
Overall Issues Found
High click rate
The cover screen is designed for quick access to information, but the high click rate required to access widgets undermines its efficiency.

Lack of Visual Cues
Users lacked visual cues to confirm their progress, leading to trial and guesswork during task discovery.
Confusing customization
The cover screen allowed extensive customization of wallpapers and widgets, but users found it confusing.
What were the proposed recommendations?
IMPACT
All the design recommendations were implemented in the upgraded Samsung Galaxy Z flip 5.
How did we get here?
Usability studies
About the Study
I conducted a usability study with 8 Gen Z participants aged 22-25, including individuals with experience using iPhones, Pixels, Oneplus, and Samsung devices.
The study consisted of 60-minute in-person sessions over 2 weeks, using a think-aloud protocol to capture thoughts and reactions during product interaction.
Total participants = 8

Samsung
OnePlus
Pixel
iPhone
Total = 8
62.6%
12.5
12.5
12.5

Yes
No
Current Device
Have used Samsung before?
Usability test Objectives
The study focused on evaluating the discoverability and usability of the personalization features on the outer cover screen of Samsung Galaxy Z Flip 4. I aimed to gather user preferences and suggestions for enhancing these features.
Discoverability: How discoverable are these personalization features from the cover screen?
Usability: How usable are these features after initial discovery?
Preferences: What features do Gen Z prefer the most?
Suggestions: What are their suggestions to improve the overall experience?

Tasks Overview

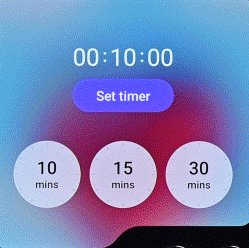
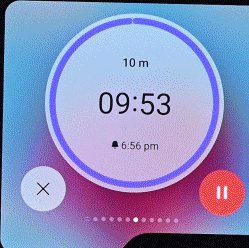
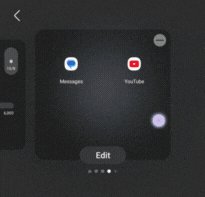
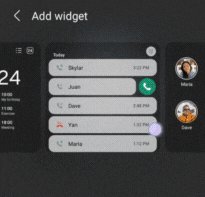
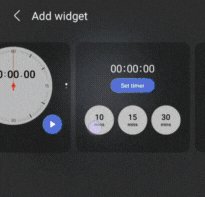
Task 1: Explore the cover screen and add 3 widgets of your choice.

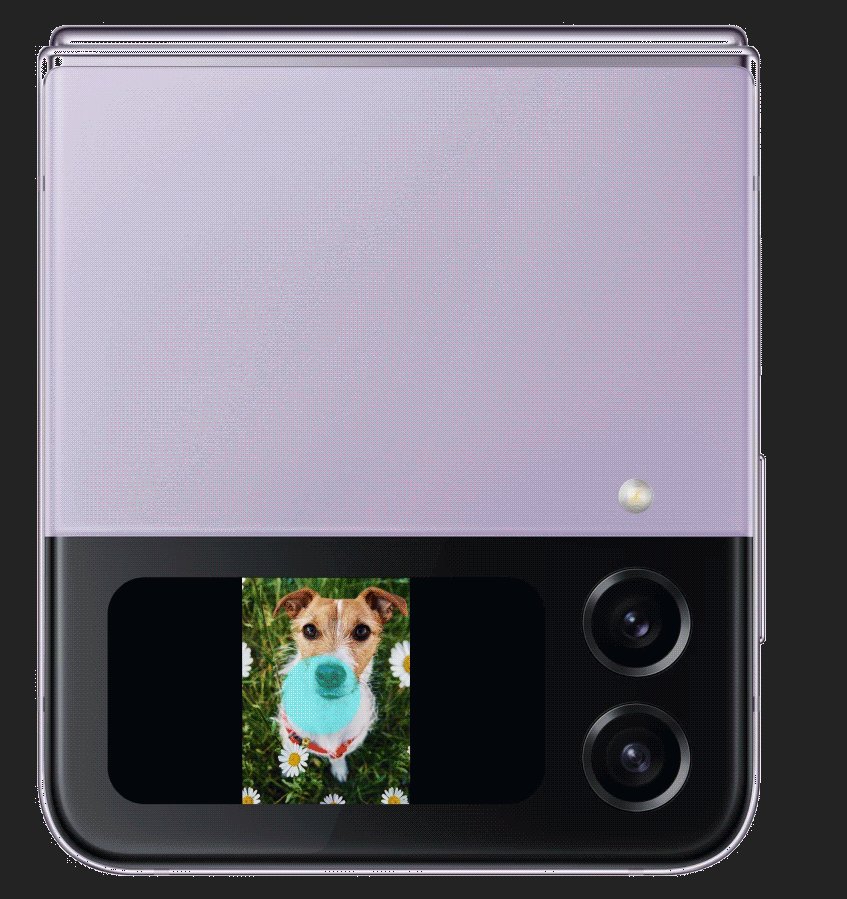
Task 2.2: Find the preview camera feature while taking a picture through the rear camera

Task 2.1: Take a selfie using the cover screen camera.

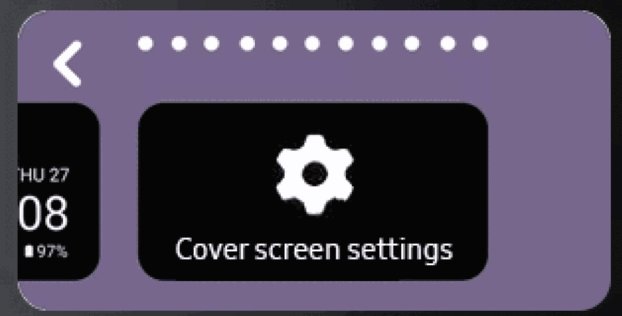
Task 3: Customize the cover screen wallpaper.
Usability test Findings
Problem
01
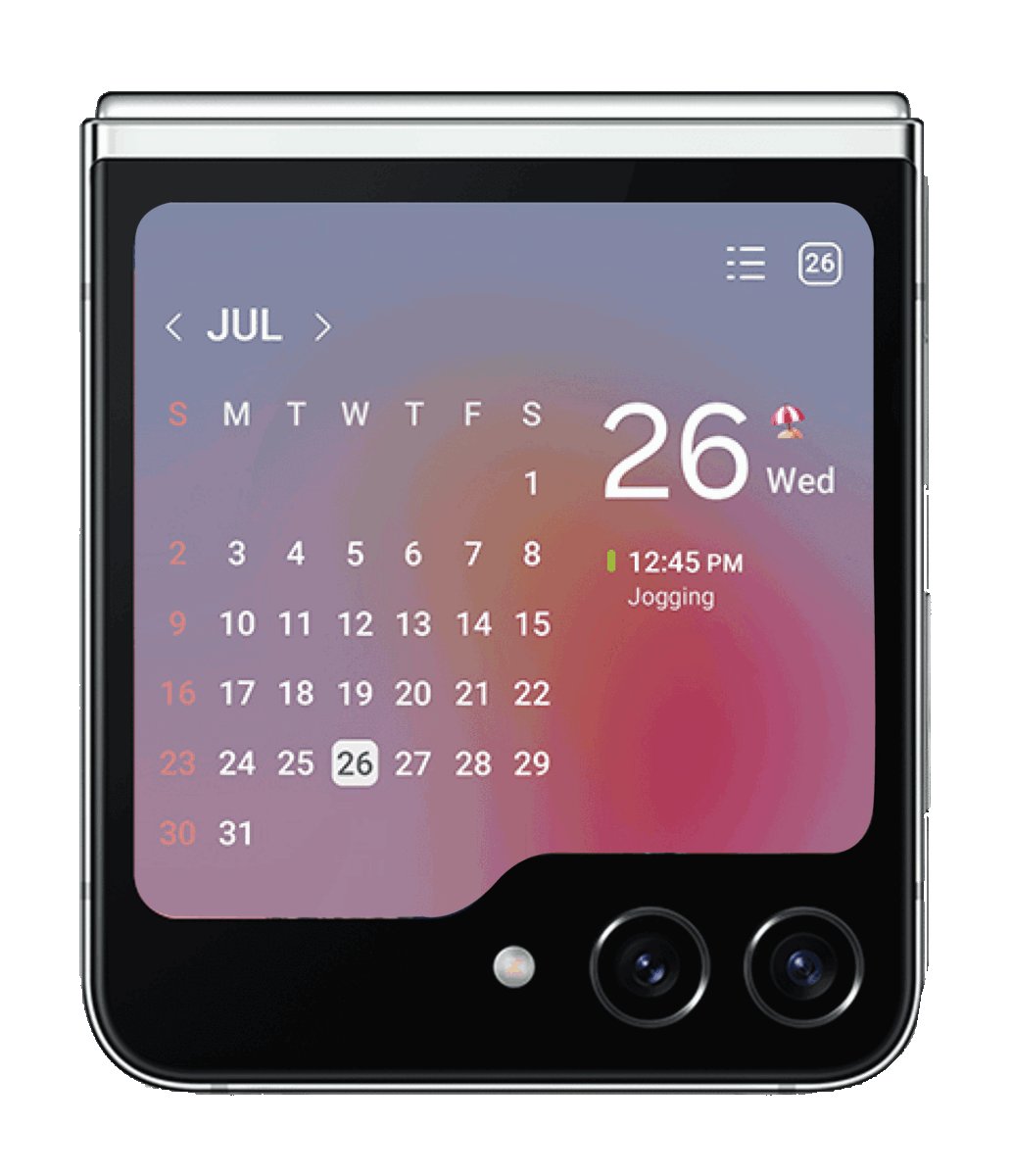
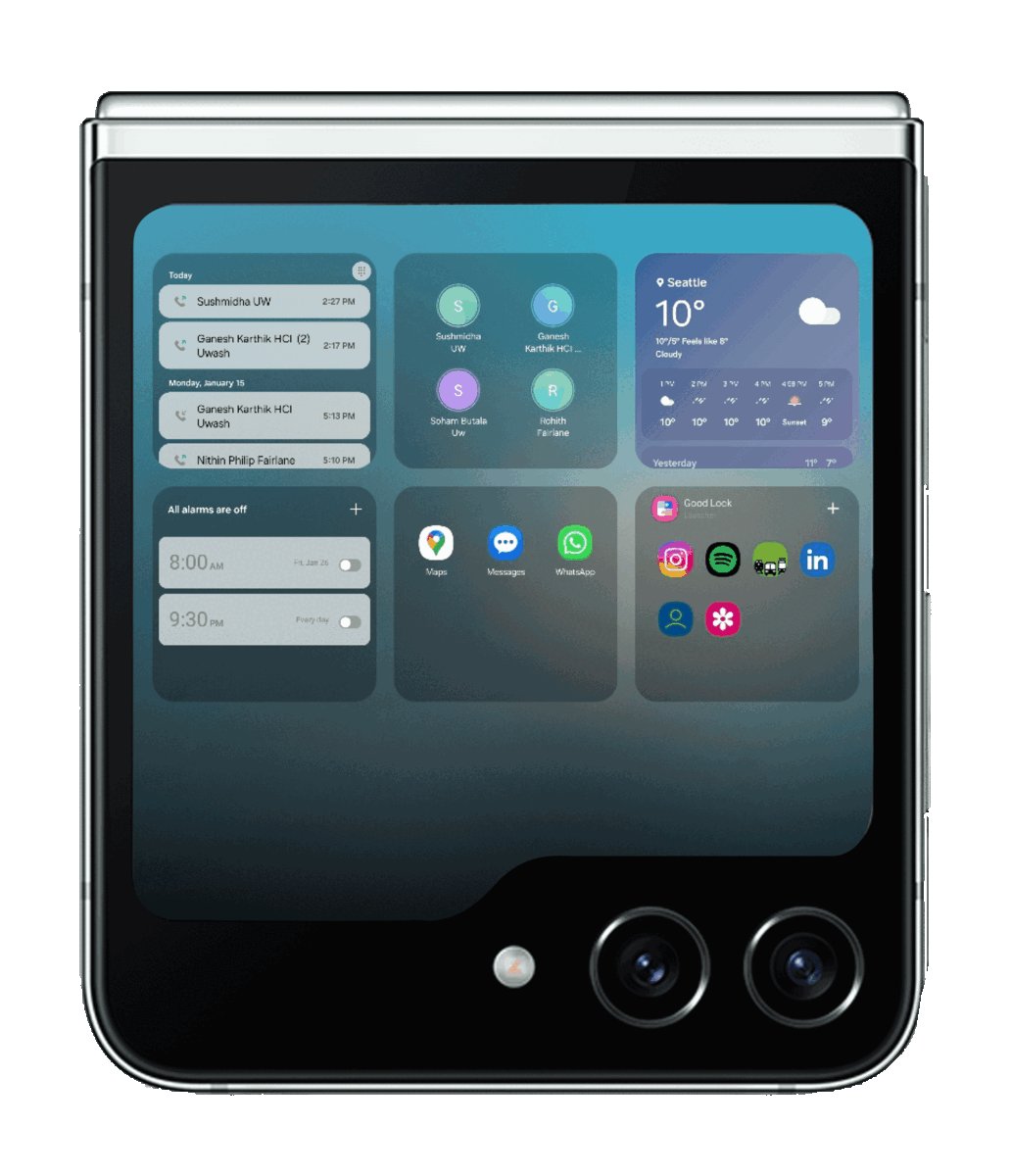
Number of swipes for accessing widgets
Users experienced increased time and click rates when scrolling back and forth to access different widgets. Opening the main screen and directly accessing the widget was found to be easier than swiping multiple times to locate it.
"This is very confusing, how do I find the widgets again?"
"I need to find each widget one by one and it is increasing the amount of time I take. I would prefer to open the screen"
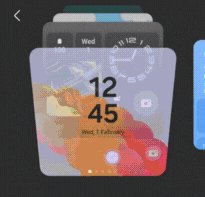
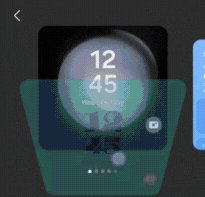
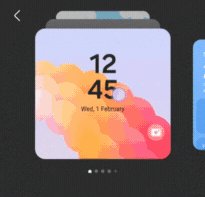
Recommendation - Reduce click rate while accessing widgets
Before

-
High number of click rates to open the widget of your choice.
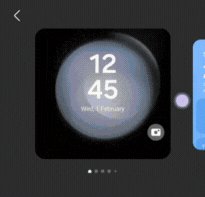
After



-
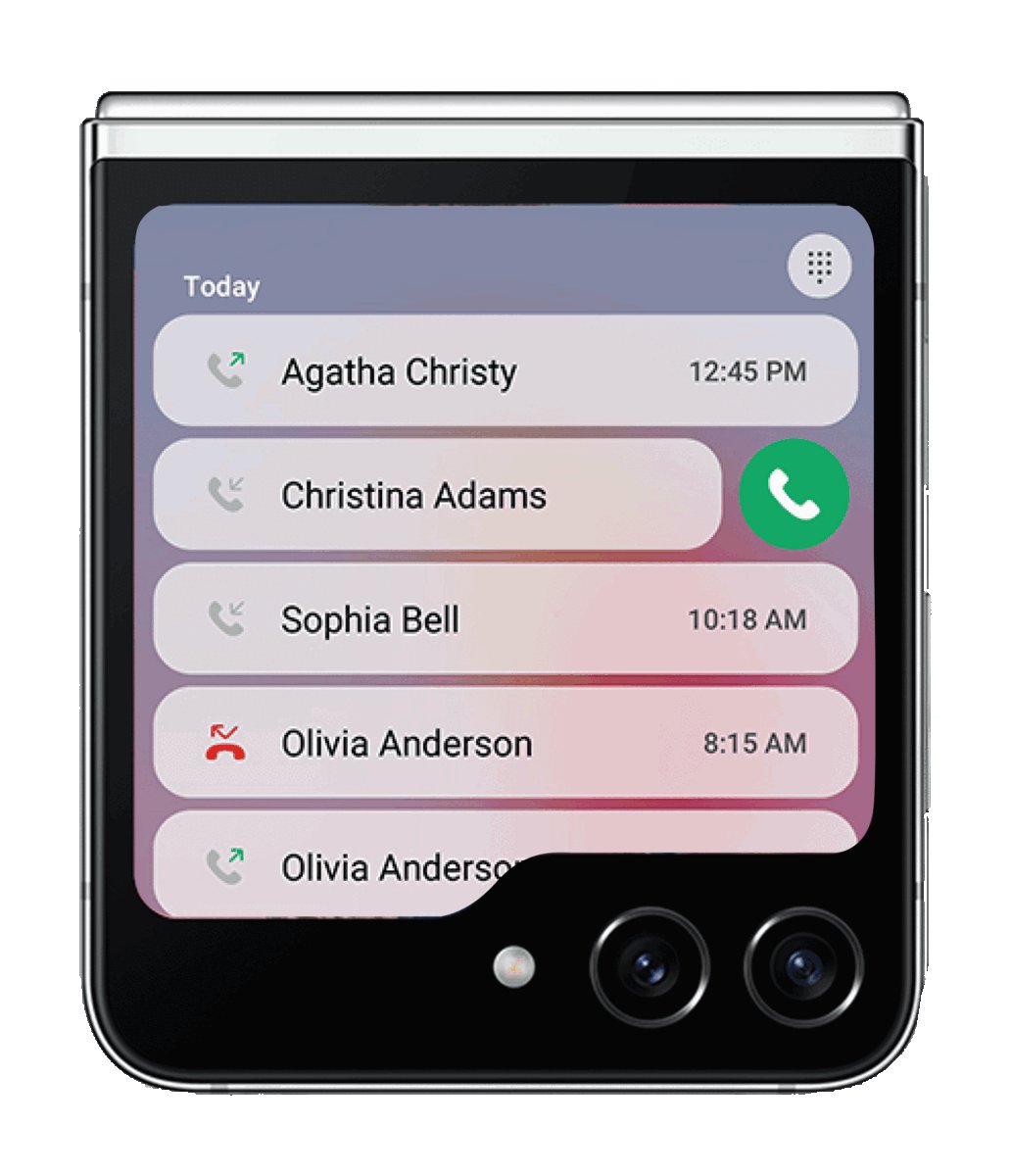
An inward pinch movement enables the viewing of all widgets on a single screen, thereby reducing the number of clicks required.
Problem
02
Difficulty in assessing camera through cover screen
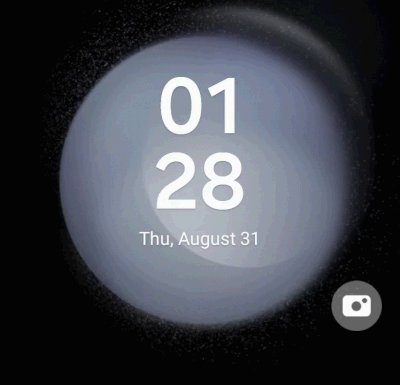
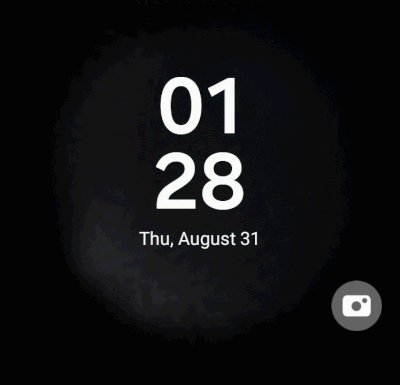
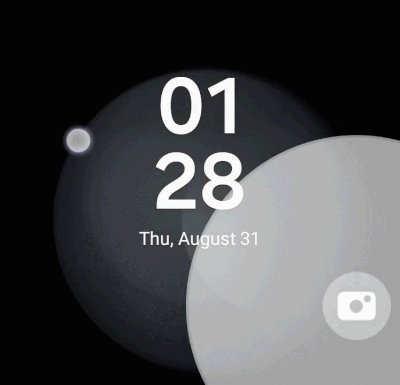
Users encountered difficulties when attempting to access the camera from the cover screen. Their initial expectation was to find a camera widget directly on the cover screen interface. Compounding the issue, there are no alternative pathways for this process, and the lack of visual cues made it challenging for users to activate the camera using the hard keys.
"Would have never known we could take selfies from cover screen because there were no visual cues"
"The double-tap interaction, it's just not intuitive for me, and right off the bat I'm not just used to that interaction."
Recommendation- Adding an icon on cover screen for accessing camera
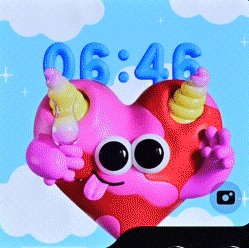
Before

Double-click power button to activate the camera
-
No other alternative path to access the camera through cover screen.
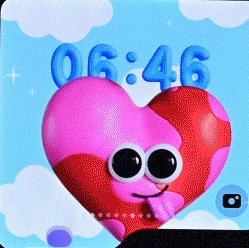
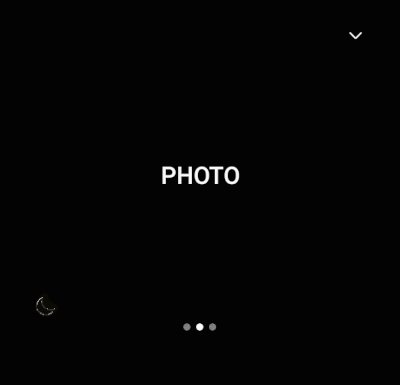
After
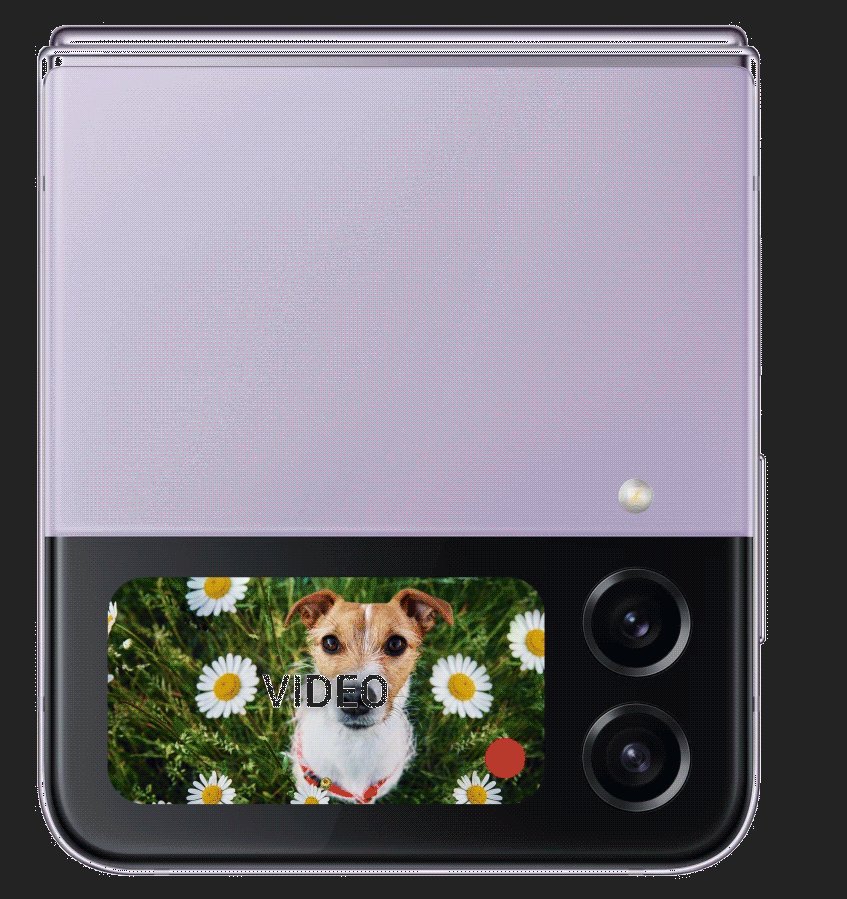
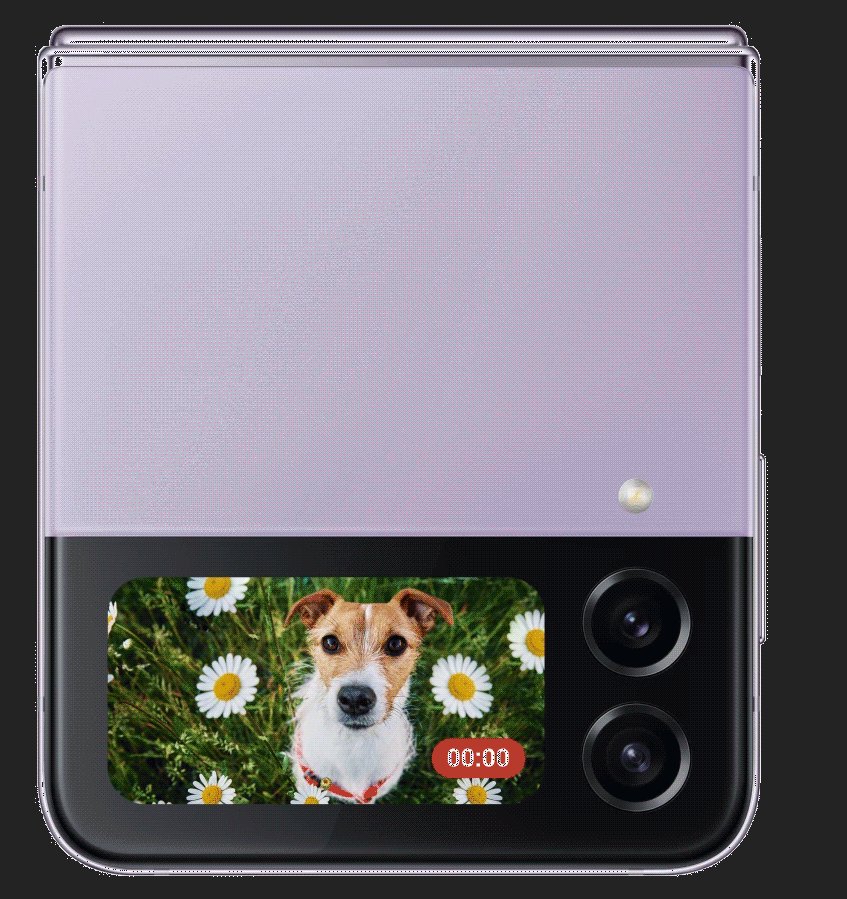
Camera icon added to cover screen


-
Camera icons embedded in cover screen wallpaper templates to provide users with an alternative path for accessing the camera.
Problem
03
Confusing pathways for changing widgets and cover screen wallpaper
The procedure for adding widgets and changing the wallpaper was uniform, involving a long-press activation on both the widget/wallpaper.
When a user is on the widget screen and performs a long press, it displays various widgets to add/remove. Similarly, if the user is on a wallpaper screen and executes a long press, it reveals options for wallpaper changes.
Often, users would get confused between the two of them.
“I don’t know if I should swipe, double tap, or hold on the screen. The interactions are confusing.”
“I don’t think I could have figured it out at all by myself. I would have needed to look at a YouTube tutorial.”.
Recommendation- Having a single screen to change wallpaper and widget but differentiated by different interactions and design.
Before




Long Press on cover screen to change wallpaper
Long Press on widget screen to change widget
After




-
Both widget and wallpaper changing can be accessed together in the same screen with different interactions.
Experience
I delivered the usability testing findings, design recommendations, and solution mockups to the Samsung device team at their Bellevue office. The presentation received enthusiastic praise and recognition from the Vice President of Design and senior design managers, who noted that the insights gained would guide future enhancements.

Presentation at Samsung Bellevue Office

"Vaishali excelled in communicating the product gaps. We progressed by reviewing them at HQ and implementing 100% of the suggestions provided."
Anna Chu : Mentor at Samsung
Takeaways & Reflection

RECRUIT DIVERSE PARTICIPANT GROUP
Incorporating diverse participants ensures inclusive design decisions that effectively cater to a broad user base. This approach helps understand how the design performs across different users and identifies potential biases or areas needing adjustments.
AVOID PERSONAL BIAS
During usability testing, involving multiple evaluators helps minimize individual bias. With diverse perspectives, we can compare observations and interpretations, reducing personal bias in the final assessment.

